Canvaでサムネイルを作っていて、文字にグラデーションを付けたいって思うことありませんか?
ちょっと文字が寂しく感じるときにグラデーションが付けられると見栄えが良くなりますよね。
でも、Canvaの無料版では、アルファベットや数字のフレームを使ってグラデーションさせる方法がありますが、日本語には対応してないので、グラデーションのためにGimpなど他の画像編集ソフトを使って作ってました。
しかし、無料版のcanvaでも日本語にグラデーション文字が作れる方法を見つけました!
この方法を使えば、Canvaでのサムネイル作りがかなり捗るので、ぜひ覚えていってください。
この記事の内容をオススメできる人
デザイン初心者:簡単に美しいデザインを作りたい方
SNSユーザー:インスタグラムやTwitterなどで目を引く投稿をしたい方
ビジネスオーナー:プレゼン資料や広告用にプロフェッショナルなデザインを求めている方
学生・教育関係者:学校のプロジェクトや課題でユニークなデザインを作りたい方
クリエイター:新しいデザイン技術を学び、創造性を高めたい方
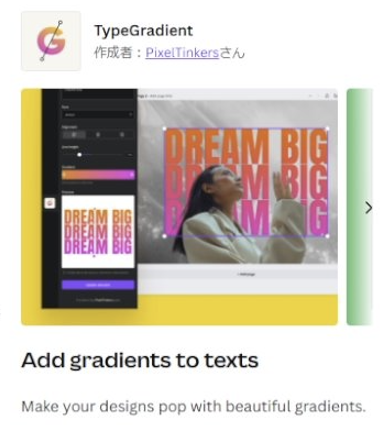
Canvaで日本語グラデーションするには「Type Gradient」
Canvaで日本語グラデーションの文字を作るには「Type Gradient(タイプ グラデント)」というアプリを使います。
「Type Gradient」を使うことで簡単に日本語をグラデーション文字にすることができます。
このアプリはCanvaにアプリを追加して使うことができます。

「Type Gradient」を使う準備
それでは実際にCanvaの画面を見ながら作業を進めていきます。
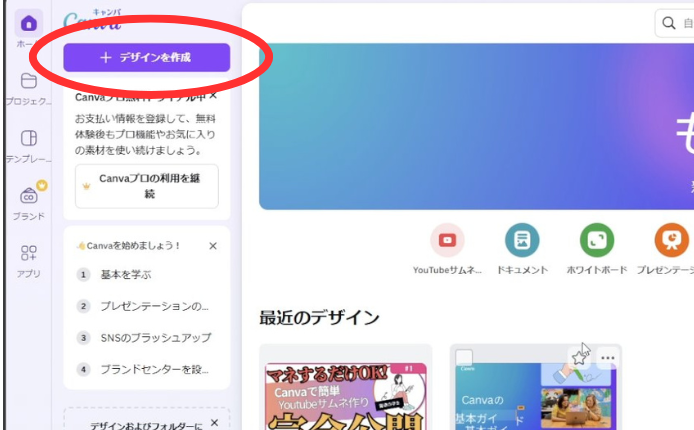
まずは「デザインを作成」ボタンを押します。

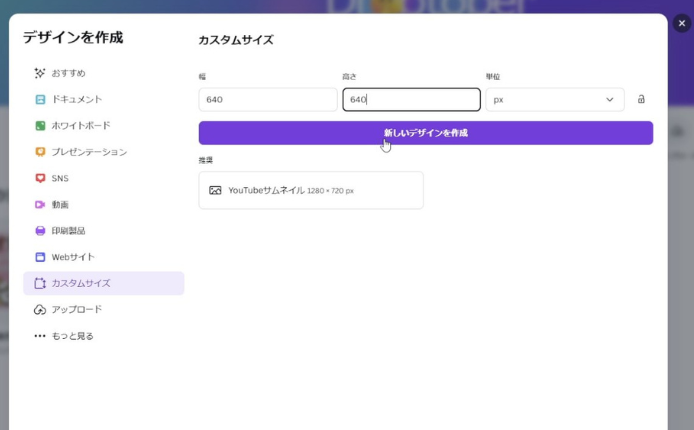
デザインを作成画面が表示されるので、今回はカスタムサイズで幅640、高さ640のサイズで作っていきます。
カスタムサイズの入力ができたら、「新しいデザインを作成」ボタンをクリックします。

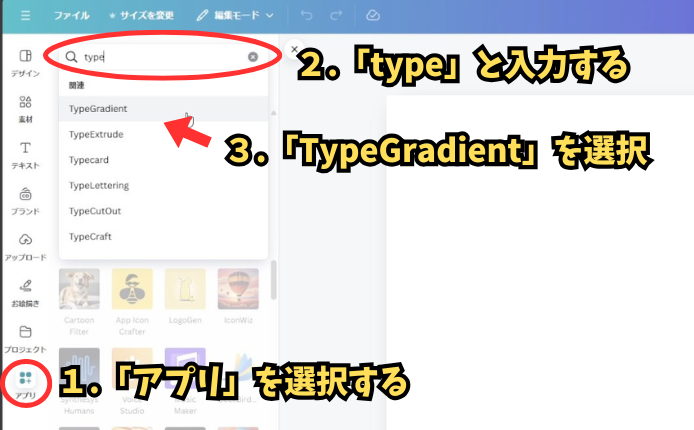
新規デザインの編集画面になります。左側の縦メニューの一番下にある「アプリ」を選択します。

アプリ一覧の画面が表示されます。登録されているアプリがものすごく多いので一覧から見つけるのは大変なので一番上にある虫眼鏡ツールから検索します。
「Type」と入力すれば関連キーワードとして「Type Gradient」が表示されるので、それをクリックします。

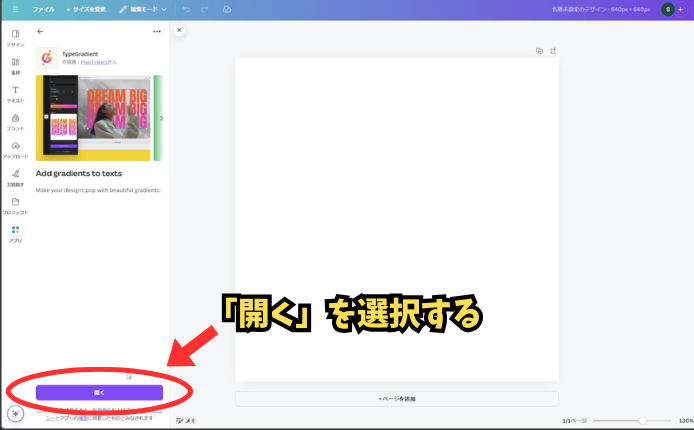
「Type Gradient」の詳細画面が表示されるので「開く」ボタンをクリックします。

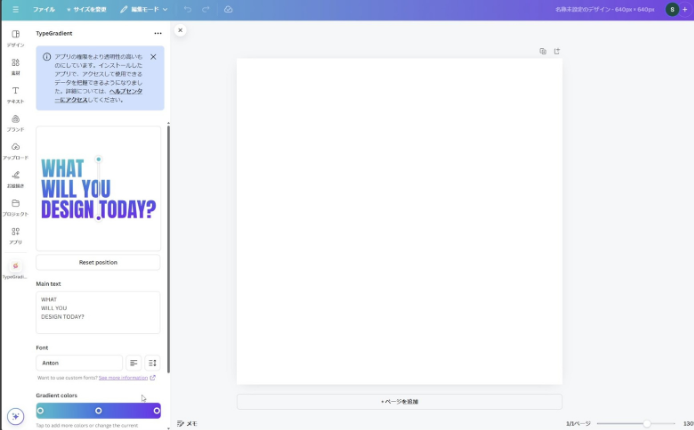
「Type Gradient」の編集画面になります。
ここで文字を入力してグラデーションを作ることができます。
「Type Gradient」編集画面の説明
「Type Gradient」では大きく分けて4つの編集項目があります。
- プレビュー画面
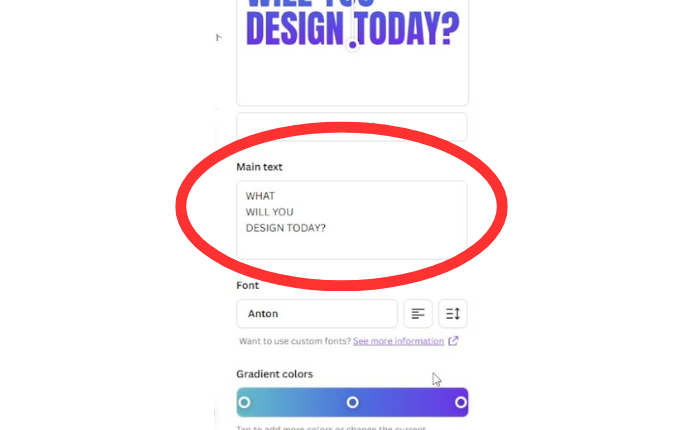
- Main text(文字入力フォーム)
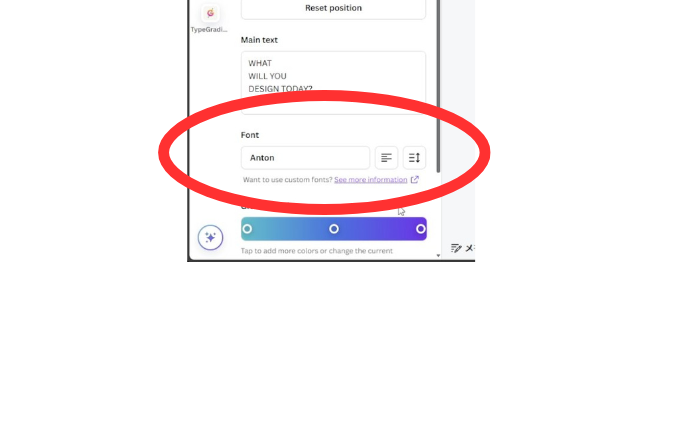
- Font(フォント選択)
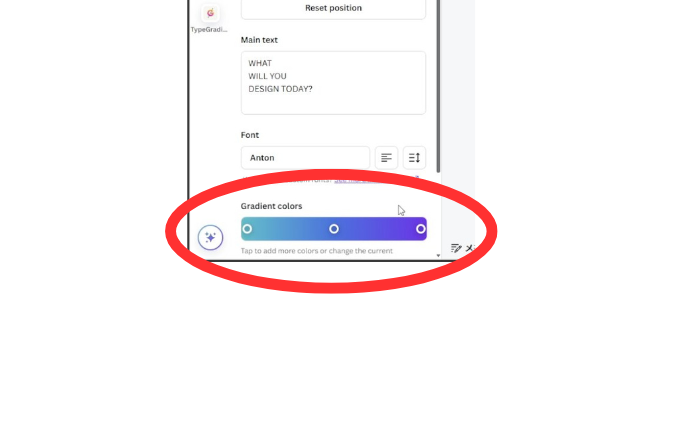
- Gradient colors(グラデーション設定)
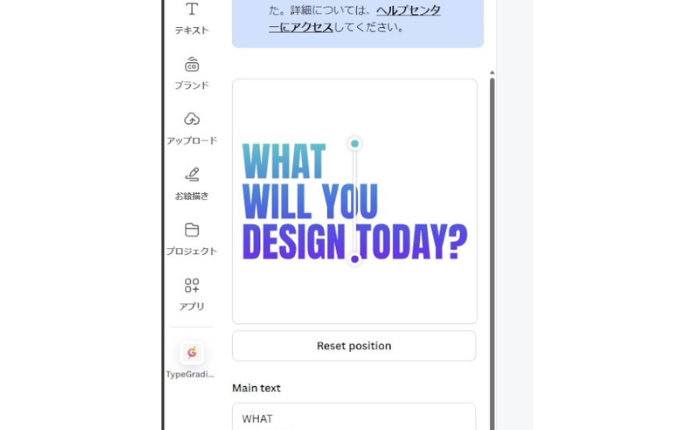
プレビュー画面
文字のグラデーション結果のプレビューが見れる画面です。

プレビューの真ん中にある線でグラデーションの向きを変えることができます。
初期値だと上から下に向ってグラデーションをしている設定になってます。
Main text(文字入力フォーム)
「Main text」でグラデーションする文字を入力できます。

ここにグラデーションしたい日本語を入力していきます。
Font(フォント選択)
「Font」では文字のフォントを選択できます。

日本語を使うときは日本語に対応したフォントを選択する必要があります。
Gradient colors(グラデーション設定)
「Gradient colors」でグラデーションの色を設定できます。

日本語の文字を使ってグラデーション作成
日本語の文字を使ってグラデーションを作成していきます。
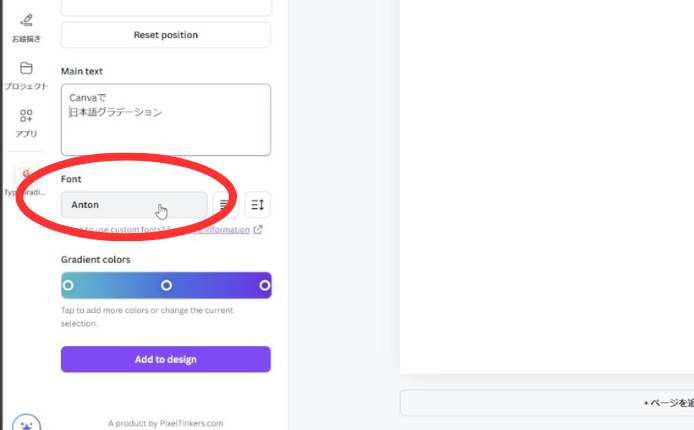
まず最初に「Main text」にグラデーション文字にしたい文字を入力していきます。
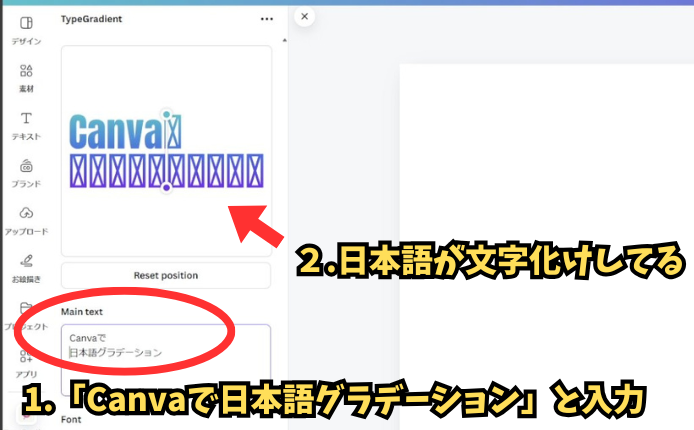
今回は「Canvaで日本語グラデーション」と入力します。

プレビュー画面を見ると日本語が文字化けしていて読めません。
これは使用しているFontが日本語に対応していないから。
文字化けを解消するために日本語対応のフォントに変更します。
「Font」に表示されているフォント名をクリックします。

フォント名をクリックするとフォントの一覧が表示されます。

フォント一覧が表示されますが、どれが日本語フォントか見ただけではわかりません。
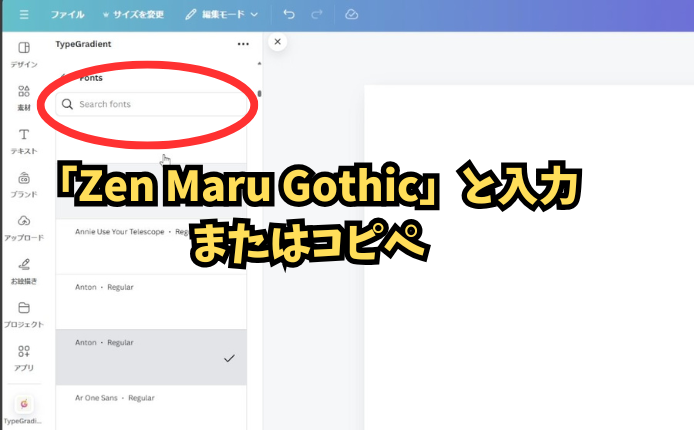
この中から日本語対応のフォントを一つずつ探すのは大変なので、虫眼鏡アイコンから検索していきます。
今回は「Zen Maru Gothic」のいうフォントを使います。下の文字をコピペして使ってください。

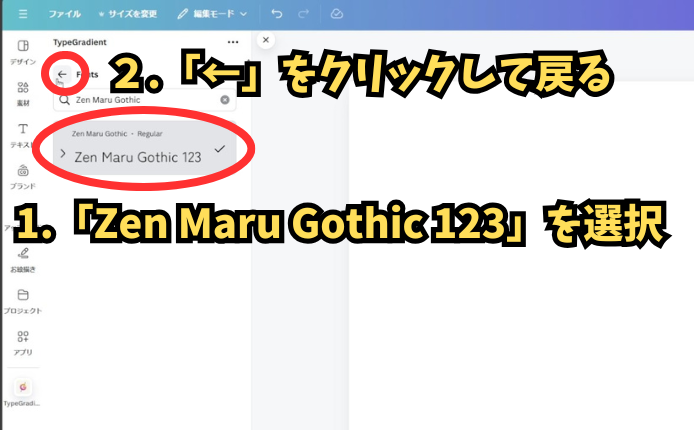
文字を入力すると下に「Zen Maru Gothic 123」のフォント名が表示されます。
フォント名をクリックするとチェックマークが付くので、虫眼鏡アイコンの上にある左矢印のアイコンをクリックして戻ります。
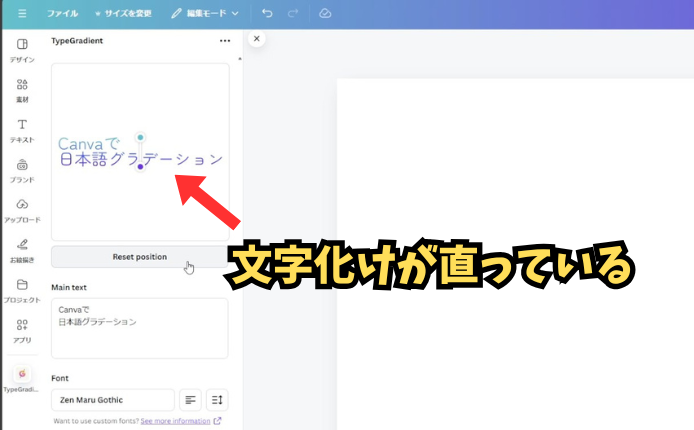
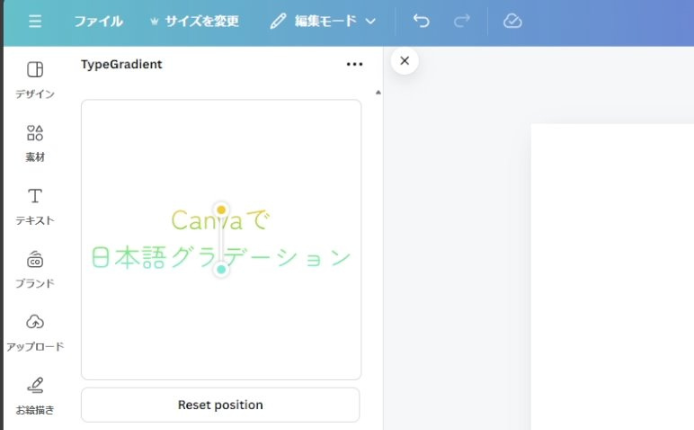
元の画面に戻るとプレビュー画面の日本語が正しく表示されています。

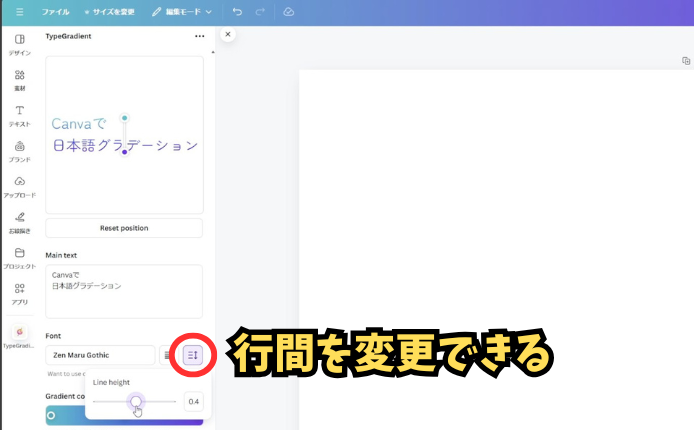
文字の行間が狭いのでfont項目の一番右側の上下矢印が書かれているアイコンをクリックします。
ここで行間の高さを調整できるのでちょうど良い高さに設定してください。

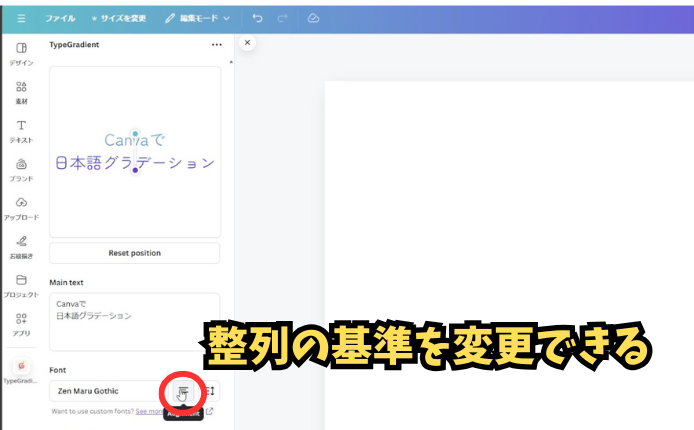
行間設定の左にあるアイコンは「整列」ボタンです。

ボタンをクリックするたびに「左揃え」「中央揃え」「右揃え」に切り替わります。
今回は「中央揃え」にしておきます。
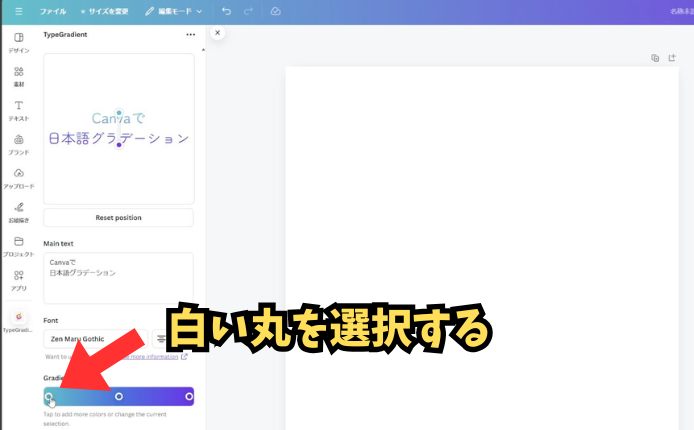
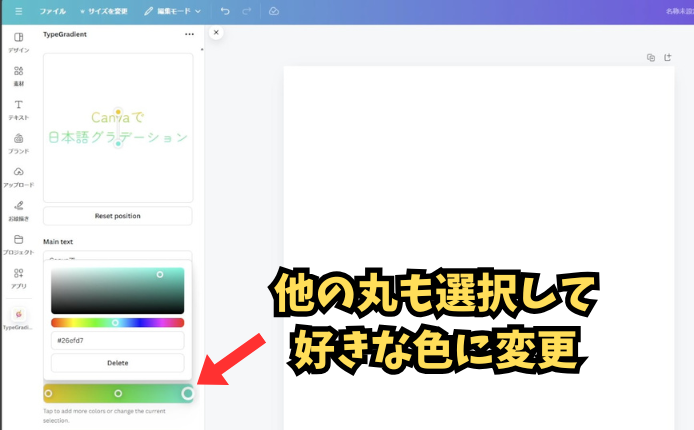
次にグラデーションの色を変更します。
「Gradient colors」のグラデーションの上にある白い丸をクリックします。

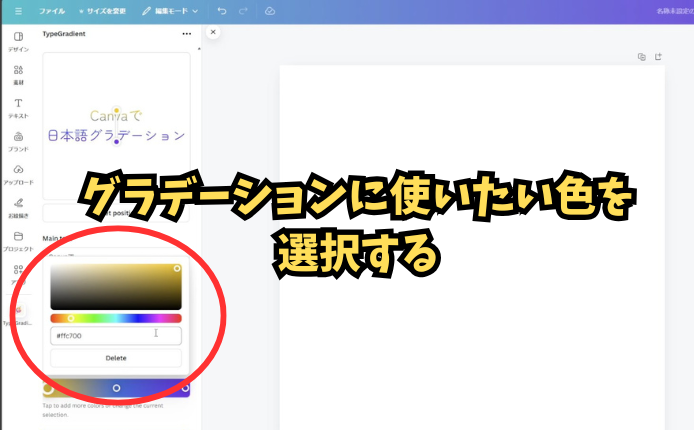
上に色指定のパレットが表示されるので変更したい色を選択します。

プレビューで色を確認しながら他の丸も選択して色を変更していきます。

それぞれの色を変更してみました。
ここではやりませんでしたが、グラデーションの上をクリックすると色を追加することもできます。

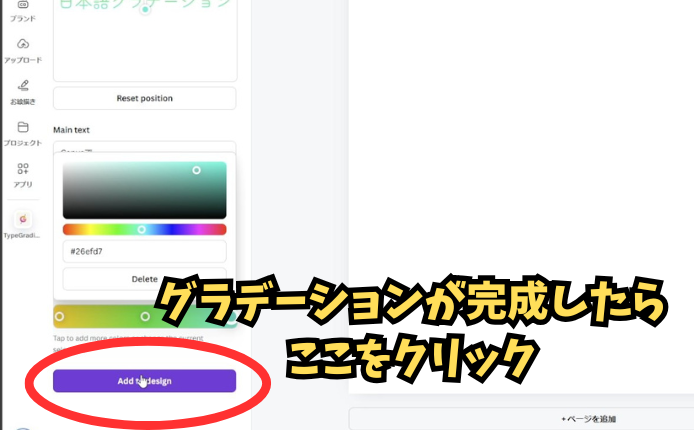
グラデーションの設定ができたら、一番下にある紫色の「Add to design」ボタンをクリックします。

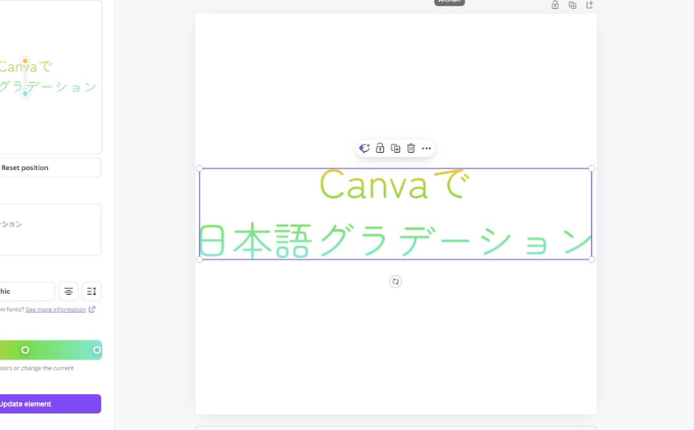
デザイン画面に日本語のグラデーション文字が追加されます。
追加されたときは文字が小さいので四角い枠をドラッグして文字を大きくします。

ここから微調整をしきます。
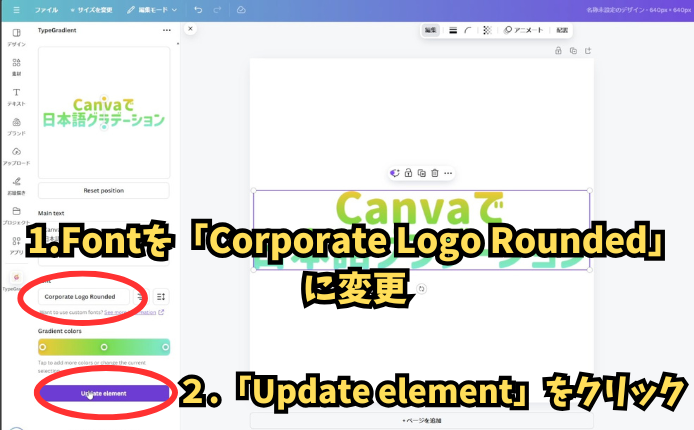
フォントが細いので太文字フォントに変更していきます。
文字グラデーションが選択されていることを確認して「Font」の虫眼鏡アイコンに「Corporate Logo Rounded
」と入力して検索してフォントを変更します。
フォントを変更したら下にある紫色の「Updae element」ボタンをクリックします。
ついでに「Type Gradient」で使える日本語フォントの一覧も掲載しておきます。
2014年10月時点で使える日本語フォントは17種類です。

フォントを「Corporate Logo Rounded」の太文字になり見やすくなりました。
グラデーション文字にするならこれくらい太いフォントの方が見栄えが良いですね。
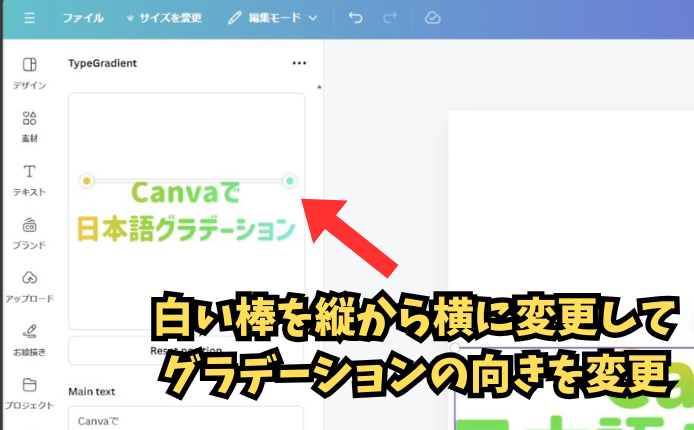
最後にグラデーションの向きを変更します。
プレビュー画面に表示されている白い棒を縦から横向きにします。
棒の端っこにある丸い部分をドラッグして棒が横になるように移動します。

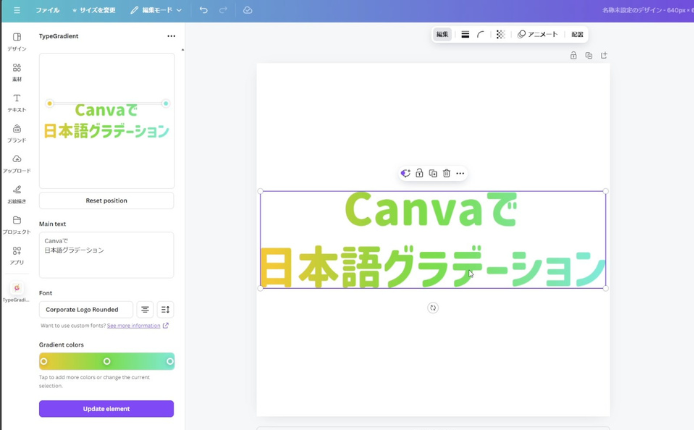
棒を横にするとグラデーションも横に色が変わっていきます。
「Update element」ボタンをクリックするとデザイン画面の文字にも反映されます。

最後に画像を入れて完成した作品がこちら。

以上、Canveで日本語のグラデーション文字を作る手順でした。
単純な操作で簡単にグラデーションを作ることができました。
「Gradient colors」を使ってみた感想
Canvaで日本語文字のグラデーションは有料版じゃないとできないと諦めてましたが、「Type Gradient」を使うことで簡単に作ることができました。
ただ、ちょっと残念な点があるんですよね。
「Type Gradient」で作ったグラデーション文字は影や袋文字などのエフェクトが使えない。
つまり、文字エフェクトとグラデーションを一緒に使うことができません。
まあ、贅沢な要望だと思いますが、画像の上に文字を置くと読みにくくなるのでエフェクトが使えるようになったら最高なんですけどね。
今後のアップデートに期待したいです。
「Type Gradient」を使えば無料版のCanvaでも手軽に日本語の文字にグラデーションを付けられるので、ぜひ使ってみてください。